Write Markdown In NextJS
MDX is awesome!
In this short blog, I’ll show you how you can write Markdown in NextJS using MDX.
Installation
- Before getting starting, I assume you have already initialized a NextJS project.
1yarn add @next/mdx @mdx-js/loader
OR
1npm install --save @next/mdx @mdx-js/loader
Configuration
- In our
next.config.js, add the following
1const withMDX = require("@next/mdx")({ 2 extension: /\.mdx$/, 3}); 4 5module.exports = withMDX({ 6 pageExtensions: ["js", "jsx", "ts", "tsx", "md", "mdx"], 7});
Usage
Now we can create a index.mdx file in our src
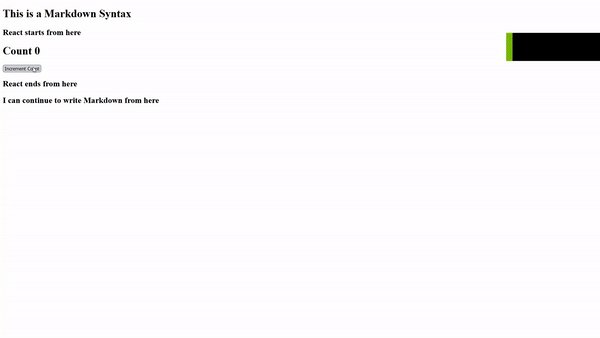
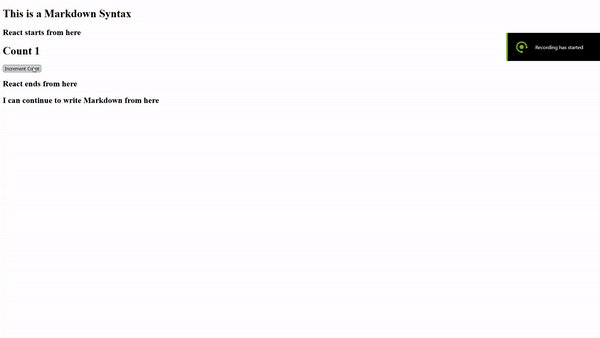
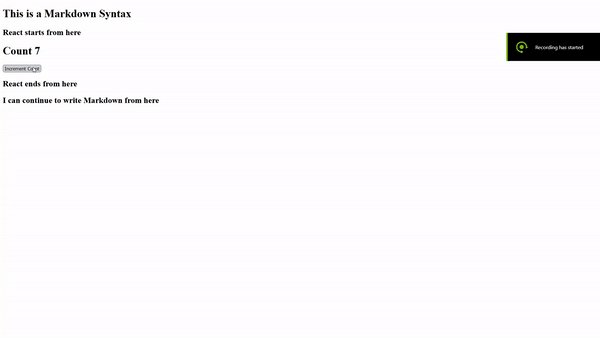
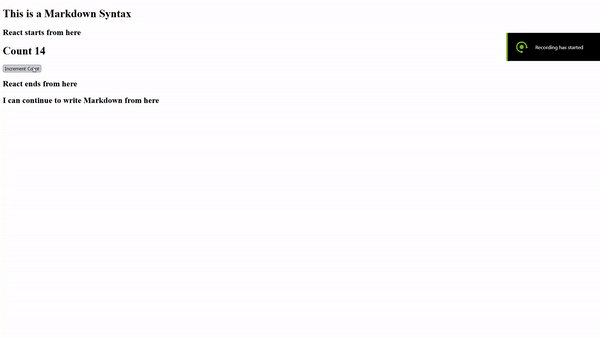
1<!-- src/pages/index.mdx --> 2 3# This is a Markdown Syntax 4 5## React starts from here 6 7import { useState } from "react"; 8 9export const Home = () => { 10 const [count, setCount] = useState(0); 11 return ( 12 <div> 13 <h1>Count {count} </h1> 14 <button onClick={() => setCount((prev) => prev + 1)}> Increment </button> 15 </div> 16 ); 17}; 18 19<Home /> 20 21## React ends here 22 23## I can continue to write Markdown here
Output